💪 you can do this.
or, the “non-technical” part.
tl;dr
- you will be constantly learning and failing. it’s cool. so is everyone around you.
- working well with others is more important than your work.
- approach your work with principle. find your “why” and the “what” and “how” will follow.
- dig deep under the surface to find out how things actually work.
- probably all this will change in 5 years, get used to it!
"A web developer should be able to change a diaper, plan an invasion, butcher a hog, conn a ship, design a building, write a sonnet, balance accounts, build a wall, set a bone, comfort the dying, take orders, give orders, cooperate, act alone, solve equations, analyze a new problem, pitch manure, program a computer, cook a tasty meal, fight efficiently, die gallantly. Specialization is for insects." — Robert A. Heinlein
web programming is surprisingly involved. the word ‘inception’ comes to mind. there are so many layers that it can be overwhelming. someone once quipped that learning web development is akin to how, in the 18th century, the amount of scientific knowledge reached an inflection point such that it was more than any single person could ever hope to learn in their lifetime. uhh, so yeah, web development is like that. 😛 (here’s a good supplementary read on web development is the top trade in terms of skill change.)
don’t get discouraged. personally, i’ve been doing this for 20+ years: i used to take printed-out W3C HMTL 4.01 specs with me for “light” summer readings, worked at YouTube/Google/Firefox, and i still feel like i don’t know what i’m doing! due to the fast pace of innovation in this field, the feeling of imposter syndrome is strong in turn. so the advice is this: go easy on yourself and on your colleagues that you work with, both senior and junior.
you will fuck up at some point, many times in fact, and so will your coworkers. but the reassuring thing about web development is that you (probably) aren’t writing mission-critical software controlling planes or something — no one will die when your website is down. just bring back up the server, apologize, write a post-mortem (even though no one died 😉!) and move on. fail with grace, and fail scientifically — the scientific method has failure built-in to it after all, that’s what’s makes it so cool and powerful. take note of what you’ve learned (i.e. write it down, fool, or you’ll forget!) and try not to have it happen again.
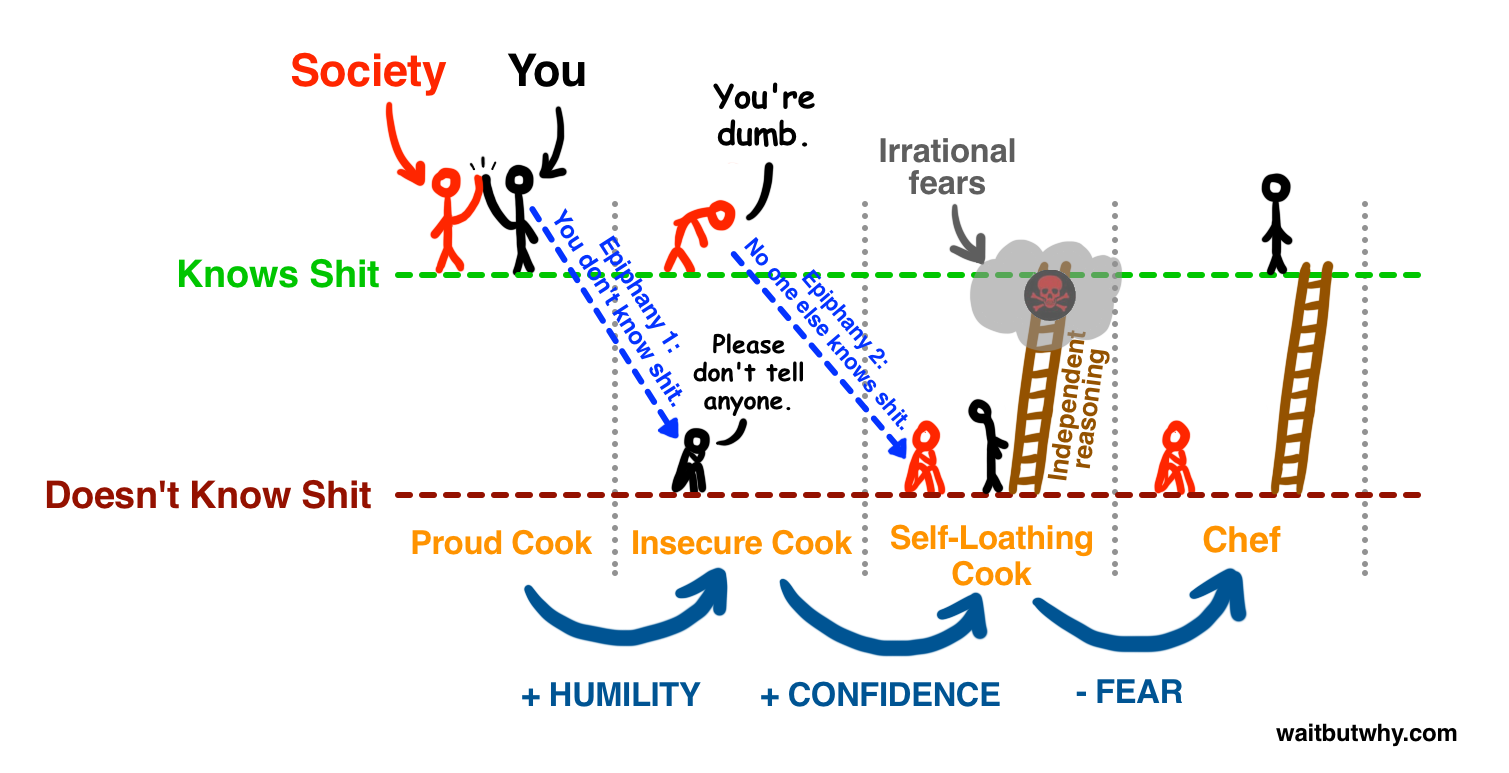
 Wait, But Why: The Cook and the Chef
Wait, But Why: The Cook and the Chef
on working with others
make peace with not knowing in general. you will be ignorant of so many things, mostly in the code that you write (i dare you to try **looking at code you wrote 5 years ago without cringing). but you will be especially ignorant in the relationships you’ll have while working with others. no one teaches you this shit (well, i’d argue that nobody teaches you coding in university either and that it’s mostly a racket, and i can’t believe i paid so much godda…er, ahem, i digress). approach your work and your relationships with a humble mindset. check both your ego and your privilege at the door. as neil gaiman jokes, you don’t even need to be that good at what you do…if at least a.) you deliver on time and b.) it’s a pleasure to work with you. kidding aside, there’s a grain of truth in there. i’d argue that how you work with other people is far more important than your actual work.
this guide won’t teach you how to work with others — i don’t think i can do it justice here. (the book Team Geek is a decent start). i’ll leave you with one phrase though for you to mull over: “implicit bias is the equivalent of the coding term ‘works for me’”. in that vein, try to empathize with your colleagues and your interview candidates and your users, who will have vastly different life experiences than you. bring your opinions to the table but work even harder to ensure others have the space and time to voice theirs.
on ethics
(an excerpt from my interview with Indie Hackers)
see how you can take your code and give it principles. are you in it for the money? or are you in it to make the world a better place? why not try to combine the two if possible? (you won't do much good for the world if you can't put bread on your table.) working for Firefox was inherently principled mission — we wanted to spread open-source and defeat Microsoft's stranglehold on the internet. start with why you want to do something, and the “what” and “how” will follow.
on how-to pass interviews
- deepen your understanding: don’t just learn frameworks without digging underneath to understand how they work under the hood. classic example is people learning jQuery without learning how vanilla JavaScript works. these days, it’s React without knowing what React is actually doing underneath the hood. you should have a broad understanding of different web technologies but at least try to be strong in at least one area, whether it’s UI design, JavaScript, or computer science. algorithm knowledge is less important but you should still have a basic understanding.
- self-learner: more than knowing any specific framework, language, or platform is your ability to take on areas that you might not know much about. the jobs you take probably will have different tech stacks each time, different company directions and challenges not to mention varying team dynamics that have you play a myriad of roles. try to be adaptable, be willing to learn, acknowledge that you don’t know everything and that’s ok. there’s a sliiiim chance that your university actually taught what you needed to know — you’ll probably need to learn on the job/learn by doing. showing that you want to learn and to grow is not a ding on your character — it’s a strength!
- be opinionated: this goes with deepening understanding. you’ll probably develop opinions as you dig into your tools and you realize the extent to which they do or do not drive you crazy. 🙂
- bring a notebook: ask questions and take notes. you will look more composed and professional than 90% of other candidates.
- principles: show me you give two shits about the world around you. my ‘bro’ radar is strong, show some heart. rockstars/ninjas/ballers need not apply.
on opinions
this guide is opinionated in the sense that it tries to crystallize and consolidate the vast amount of knowledge required to build a web application. i’ve taken the time to research and compare different technologies but that doesn’t mean you shouldn’t try out some things for yourself! (as opinions go though, i’m already sure i’m right and you’re wrong 😜.) ok ok, look. these are opinions and not facts, so i will surely be wrong sometimes. furthermore, these opinions will change! this guide wouldn't have looked the same things 5 years ago and it won't be the same 5 years from now.
all that being said, there’s the phrase “plus ça change, plus c'est la même chose” — i’d like to believe there are some timeless things in this guide that probably won’t change much over the years. be aware that this year’s “hotness” will be replaced with something else next year and it will be tempting to just keep throwing out everything and switch. it’s prudent to wait just a little bit ‘til the dust settles on shiny new things.
